Исправить ошибку LCP «Больше, чем» в основных веб-показателях на GSC

Google выпустил в консоли поиска новый отчет под названием Core Web Vitals. Они заменили отчеты о скорости и будут рассматриваться как фактор ранжирования в 2021 году. Основные веб-показатели будут рассматриваться как фактор ранжирования наряду со скоростью страницы и HTTPS. Удобство для мобильных устройств и другие факторы на странице.
Core Web Vital учитывает элементы UX и пользовательского интерфейса на странице, чтобы определить среднее значение страницы по трем основным показателям.
- LCP : самая большая по содержанию краска
- FID : задержка первого ввода
- CLS : совокупное изменение макета
Не существует какого-то единого кодового исправления для решения этих проблем, но вы можете оптимизировать веб-сайт для устранения ошибок. Здесь я перечислю некоторые методы, которые помогут вам решить проблему «Больше чем» на ваших веб-страницах.
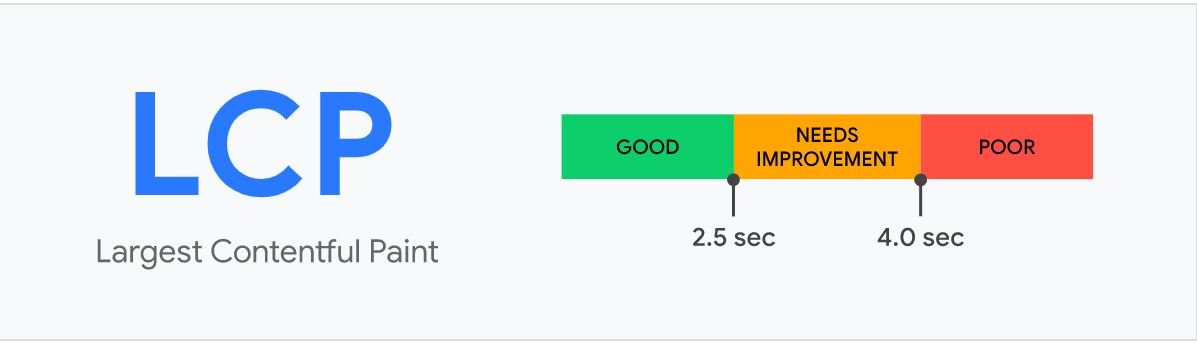
Что такое LCP?
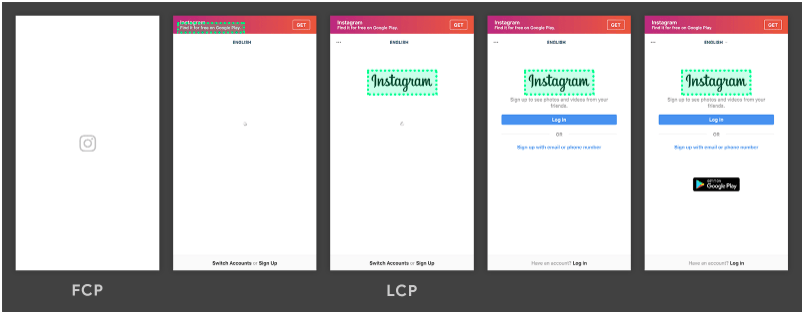
Показатель Largest Contentful Paint (LCP) сообщает о времени рендеринга самого большого элемента контента, видимого в области просмотра. Проще говоря, это время, необходимое основному элементу для загрузки на просматриваемом экране после начала загрузки страницы.
Чтобы обеспечить удобство для пользователей, на сайтах следует стремиться к тому, чтобы наибольшая отрисовка контента происходила в течение первых 2,5 секунд с момента начала загрузки страницы.

Какие элементы учитываются для LCP?
Типы элементов, рассматриваемых для наибольшего содержания контента:
.элементы- Элемент с фоновым изображением, загруженный с помощью функции
url() - Элементы уровня блока, содержащие текстовые узлы или другие дочерние текстовые элементы строчного уровня.
Элементы
Каковы причины высокого LCP?
- Медленное время ответа сервера
- Блокирование рендеринга JavaScript и CSS
- Медленная загрузка ресурсов
- Рендеринг на стороне клиента

Как оптимизировать сайт, чтобы исправить высокий LCP?
Используйте хороший хостинг с хорошим временем отклика и низкой задержкой. Обязательно оптимизируйте серверы, используйте бесплатные сторонние CDN, такие как Cloudflare, jsDelivr, Statically, чтобы быстро доставлять статические ресурсы. Если вы работаете с WordPress, существует ряд плагинов, которые могут помочь вам в этой работе.
Используйте сжатые изображения с форматами изображений следующего поколения, такими как JPEG XR, JPEG 2000 или WebP. Эти современные форматы помогают ускорить загрузку изображений на 50%. Существует несколько плагинов для WordPress, которые автоматически помогают сжимать и конвертировать изображения на лету. Кроме того, используйте CDN изображений, например WP-Photon, чтобы уменьшить пропускную способность сервера и увеличить скорость сайта.
Вы можете использовать службы кэширования для загрузки статической HTML-страницы, которая не изменяется при каждом запросе. Кэширование может предотвратить ее ненужное воссоздание. Плагины кэша сохраняют копию сгенерированного HTML на вашем сервере, и когда страница запрашивается, сервер освобождает загрузку кэша, что может сократить время до первого байта (TTFB) и минимизировать использование ресурсов.
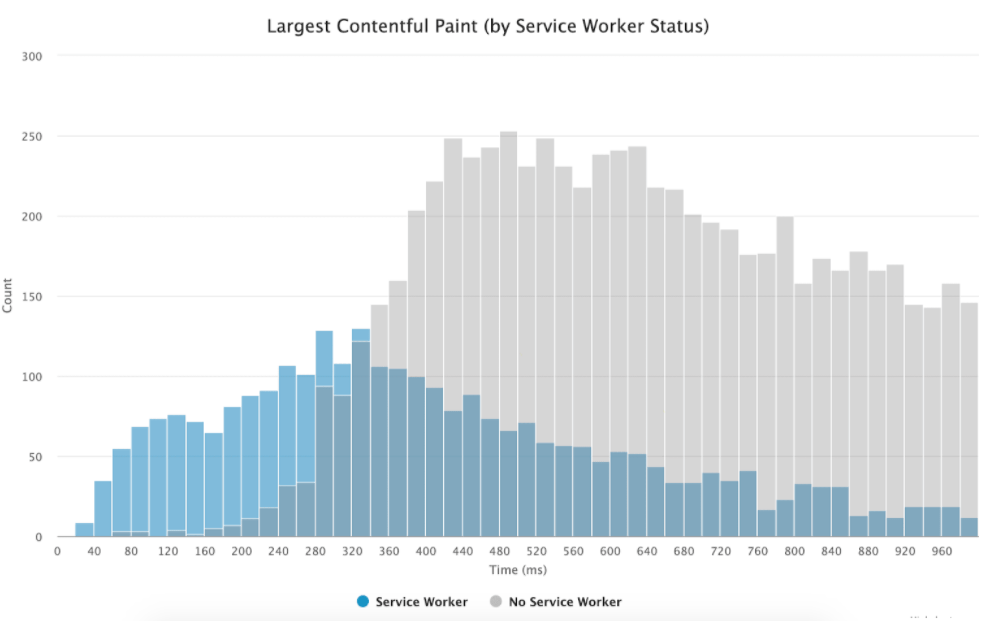
Вы также можете использовать такие сервисы, как Cloudflare, которые запускают сервис-воркеров в фоновом режиме браузера и могут перехватывать запросы от сервера. Они берут полный HTML-кэш страницы и сначала обслуживают HTML-страницы в кеше, что может значительно сократить время загрузки.

Другим важным моментом, который следует учитывать, является оптимизация веб-сайта для обеспечения хорошего LCP.
- Устраните блокировку рендеринга JavaScript и CSS.
- Отложить некритичный CSS
- Минимизировать ресурсы
- Предварительная загрузка важных ресурсов
Более подробное руководство о том, как оптимизировать веб-сайт, чтобы уменьшить LCP и ускорить загрузку страниц и улучшить UX, можно найти на официальный сайт Web.Dev .
Вывод: С введением основных веб-показателей в GSC, это рассматривается как фактор ранжирования. LCP — очень важный показатель, который необходимо исправить, поскольку он учитывает время, необходимое для загрузки самого большого элемента в область просмотра устройства. Я предоставил несколько предварительных исправлений и решений для оптимизации сайта для низкого LCP.