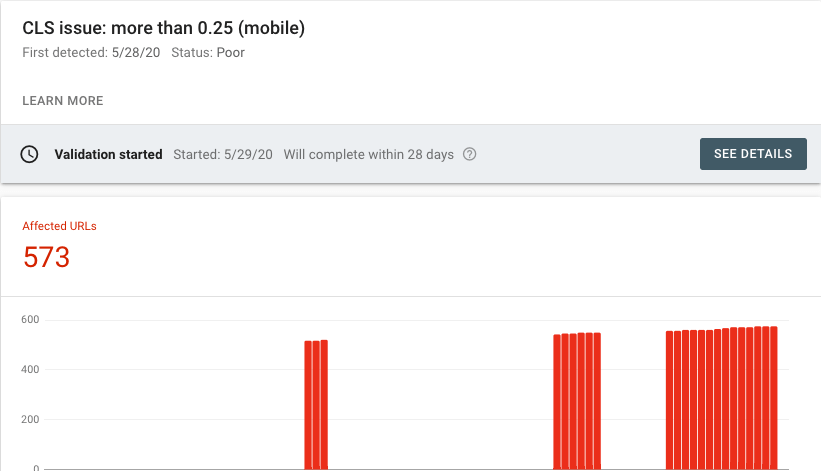
Исправить ошибку CLS в основных веб-показателях в GSC

Внедрив в GSC основные веб-показатели, Google ясно дал понять, что будет рассматривать веб-показатели для страниц как фактор ранжирования. Это будет работать вместе с другими факторами ранжирования Google, такими как скорость страницы, HTTPS, удобство для мобильных устройств и безопасный просмотр. Подробностей пока немного, но Google Search Console начала показывать отчеты по основным веб-показателям.
Он состоит из трех показателей веб-производительности;
- LCP : самая большая по содержанию краска
- FID : задержка первого ввода
- CLS : совокупное изменение макета
В настоящее время доступно не так уж много информации о том, как можно решить эти проблемы, но есть некоторые методы, которые могут помочь вам устранить накопительный сдвиг макета (CLS) «Больше чем» для вашего веб-страницы.

Что такое совокупное смещение макета?
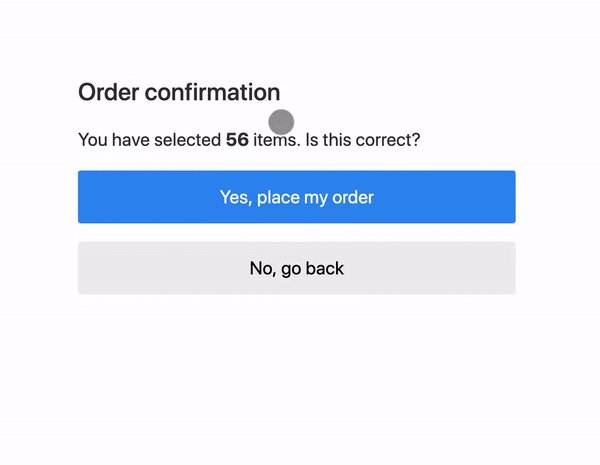
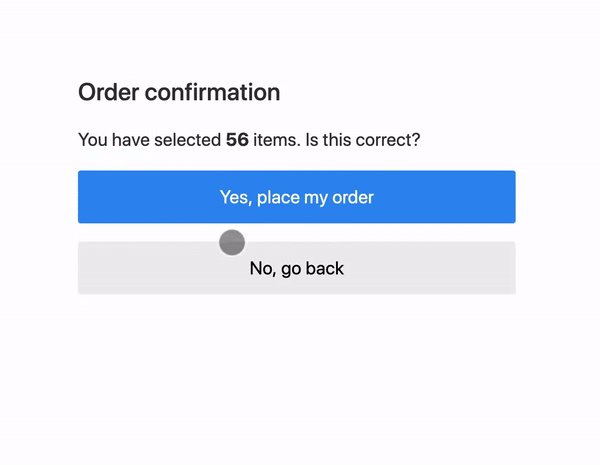
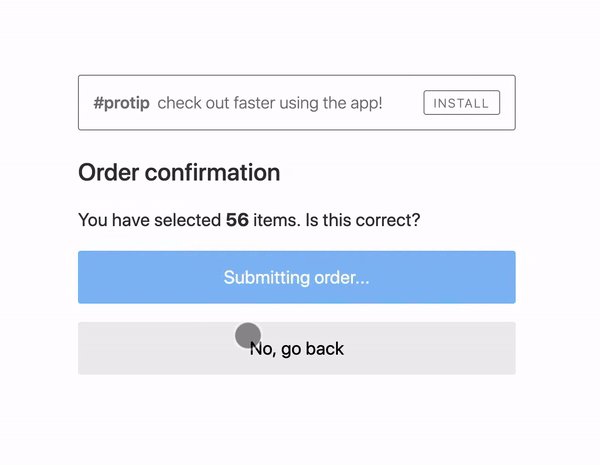
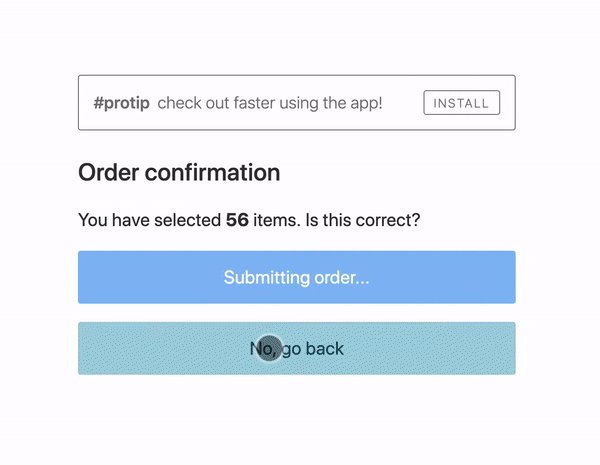
Это показатель страницы, который сообщает о ее стабильности. Проще говоря, когда вы загружаете веб-страницу, начинаете читать или выполнять какие-либо действия, и если вдруг содержимое или элементы веб-страницы подпрыгивают или изменяются, это может вызвать проблемы с учетом опыта просмотра пользователей.
CLS измеряет общую сумму всех оценок сдвига макета для каждого неожиданного сдвига макета , произошедшего в течение всего срока службы страницы.

Приведенный выше пример показывает, что внезапная загрузка элементов над полем подтверждения заказа вызвала случайный щелчок. CLS представляет собой среднее значение всех таких изменений содержания страниц.
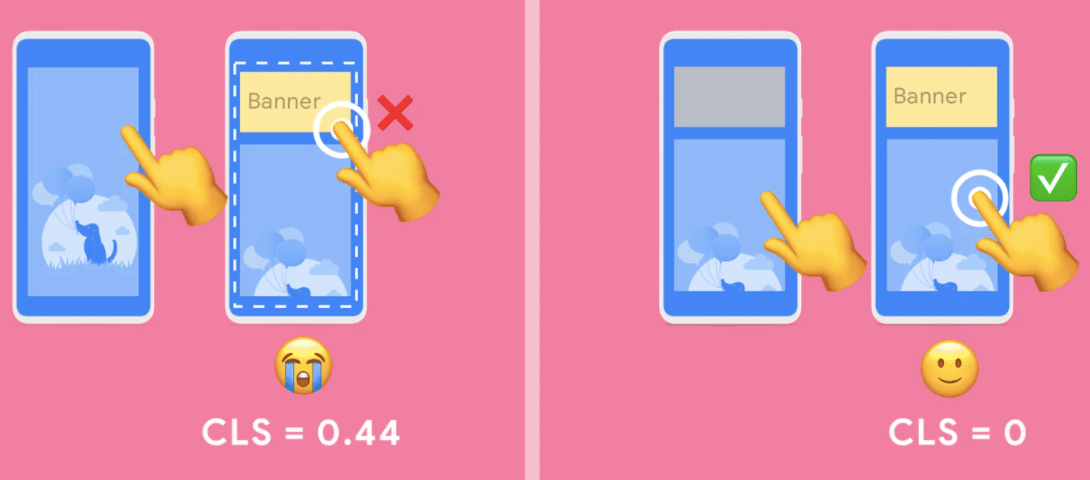
Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться иметь показатель CLS ниже 0,1
Что вызывает высокий CLS?
Может быть ряд проблем, которые могут привести к повышению CLS, но я укажу на некоторые основные причины;
- Перекомпоновка контента с отложенной загрузкой
- Изображения без размеров
- Внедрение рекламы
- Встраивание и iframe без размеров
- Контент ожидает загрузки из-за медленного ответа
Перекомпоновка контента с отложенной загрузкой
Lazy Load — замечательный плагин, который загружает изображения только тогда, когда страница прокручивается и контент появляется в области просмотра. Но во многих случаях это приводит к смещению содержимого вверх и вниз, что приводит к перекомпоновке, когда содержимое под или вокруг изображения смещается, освобождая место для только что загруженного изображения.
Внедрение рекламы
Реклама является одним из крупнейших факторов изменения макета в Интернете, перемещая видимый контент, который вы просматриваете, вниз по странице. Это происходит путем загрузки рекламных блоков после загрузки страницы, что приводит к значительным задержкам.
Элемент ожидает загрузки из-за медленного ответа
Иногда из-за медленного ответа HTTP загрузка некоторых элементов может занять некоторое время, в результате чего контент смещается вверх или вниз.
Как исправить ошибку высокого CLS в веб-показателях?
Если изображения загружаются долго и контент занимает место для изображений. Затем, когда контент загружается, он смещается вниз, что приводит к нестабильности макета.
Для изображений, вызывающих смещение содержимого (Jank), зарезервируйте необходимое пространство с помощью полей соотношения сторон CSS. Такой подход гарантирует, что браузер сможет выделить правильное количество места в документе во время загрузки мультимедиа. Вы можете прочитай этот пост для загрузки бесплатных изображений Jank.
Проблему также могут вызывать ленивые загруженные изображения: они могут занимать огромное пространство, прежде чем занять место изображения. Если вы столкнулись с проблемой перекомпоновки контента из-за отложенной загрузки изображений, вы можете прочитайте эту статью, чтобы найти решения.
При размещении рекламы в контенте убедитесь, что сдвиги исключены, зарезервировав размер рекламного места. Используйте заполнитель, если объявление не возвращается, вместо того, чтобы сворачивать зарезервированное пространство. Если вы используете WordPress, то хороший рекламный плагин, такой как Ad-Inserter, позаботится о сохранении правильного места для рекламы, поэтому вам не о чем беспокоиться.

Избегайте динамического контента. Динамический контент — это тот, который вставляется после загрузки страницы. Особенно контент в верхней части страницы, например информационные бюллетени, подписки, похожие сообщения в DOM контента. Не загружайте этот тип контента выше сгиба, если возможно, попробуйте использовать всплывающее окно.
Медленный ответ HTTP от сервера также может привести к нестабильности контента. Если вы используете CDN и загрузка элементов с отступом занимает много миллисекунд, и это приводит к скачку содержимого, вам необходимо либо создать пространство в DOM, либо синхронизировать загрузку с другими элементами.
Есть и другие причины высокого CLS. Подробное руководство по оптимизации CLS можно найти на странице Официальный сайт Web.Dev
Вывод. Публикация не содержит каких-либо технических решений или решений, связанных с кодом, но дает обзор того, что именно вызывает проблему и как вы можете подойти к ее устранению.